Hi! I'm Will Witherspoon, a developer with proven experience in crafting web-based applications. With a bachelor of science in Computer Science from the University of North Texas, I have become proficient in HTML/CSS, JavaScript, Node.js, and PHP. I'm also skiled in leveraging JavaScript frameworks like React and Next.js.
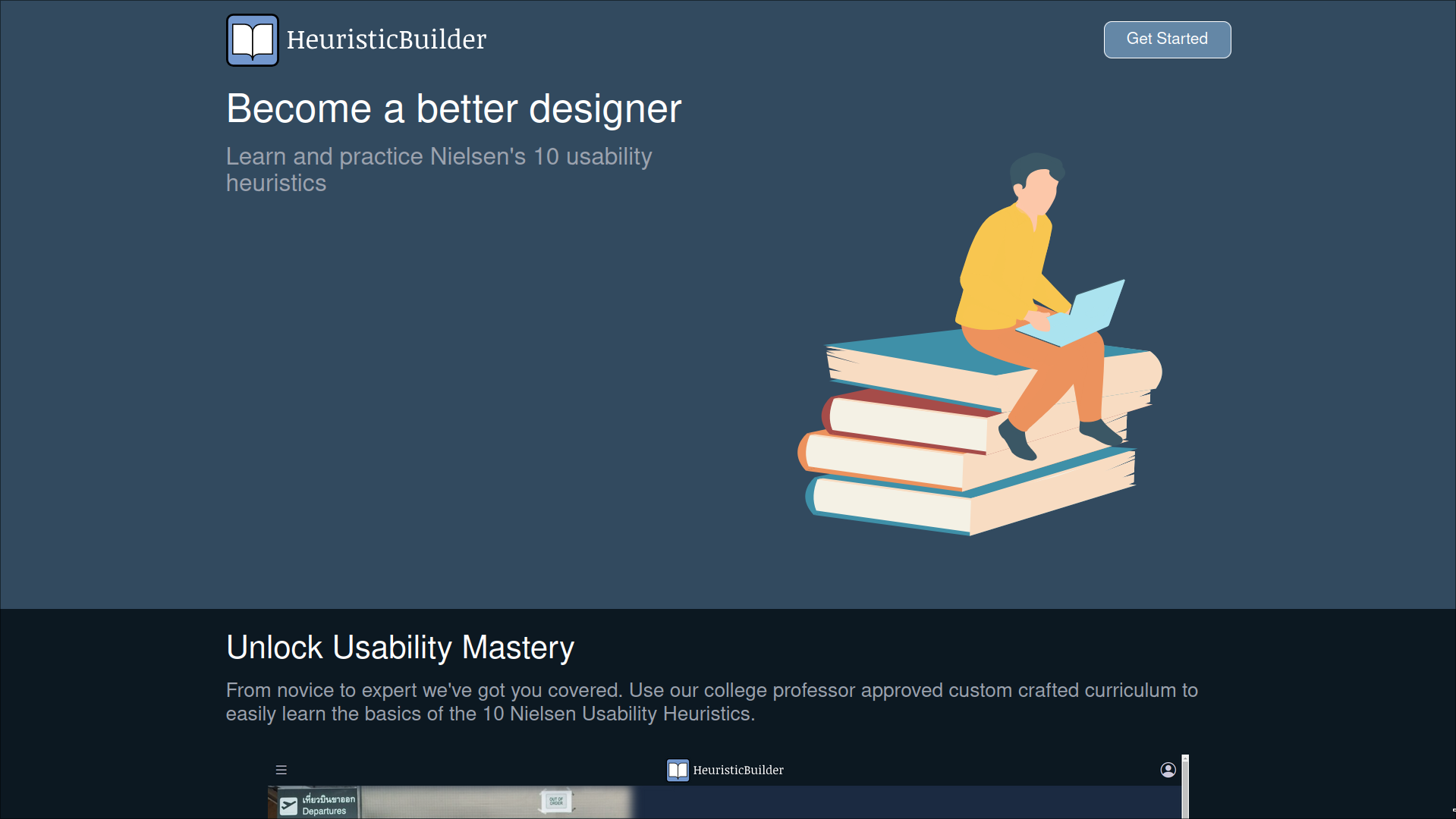
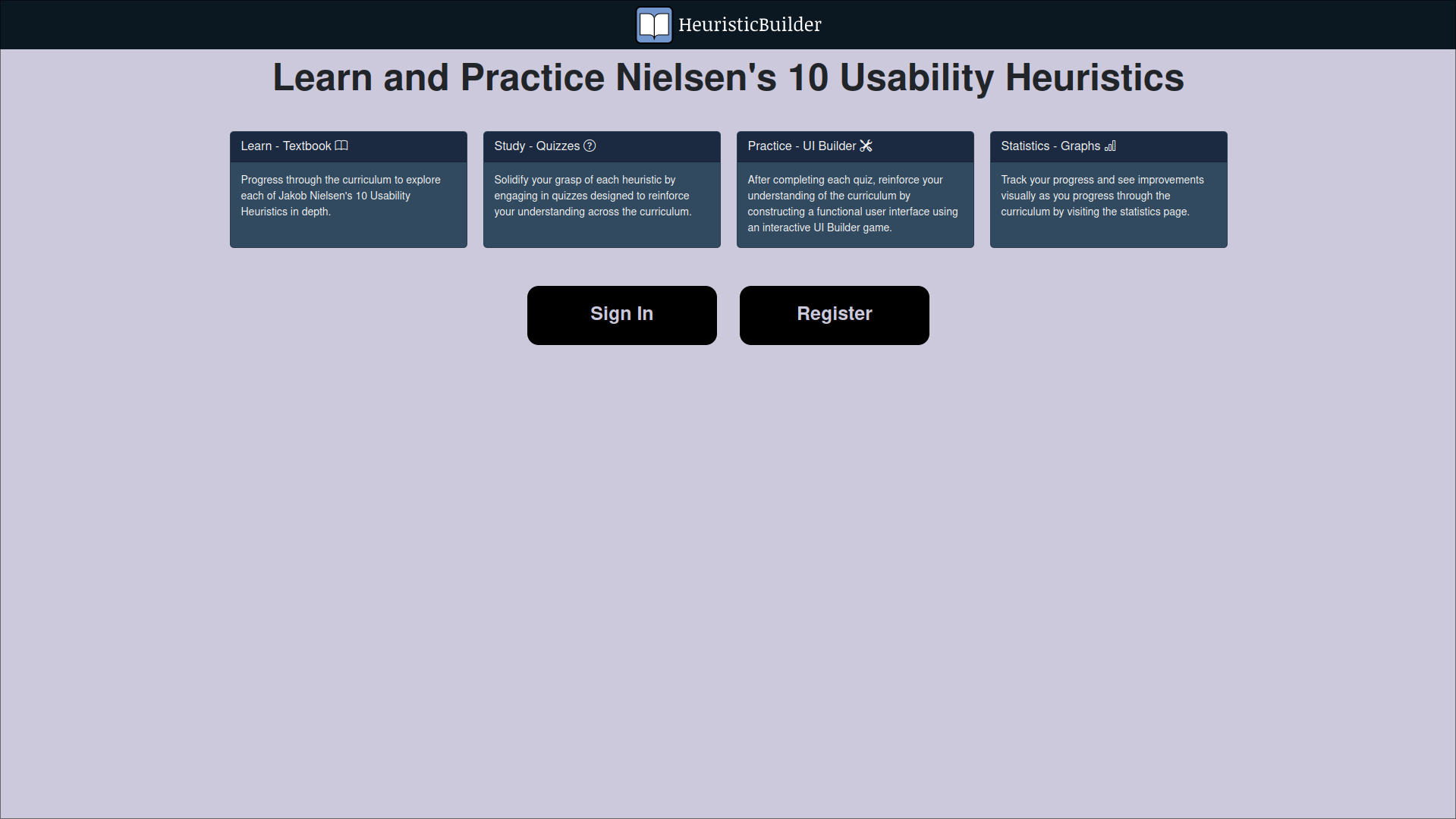
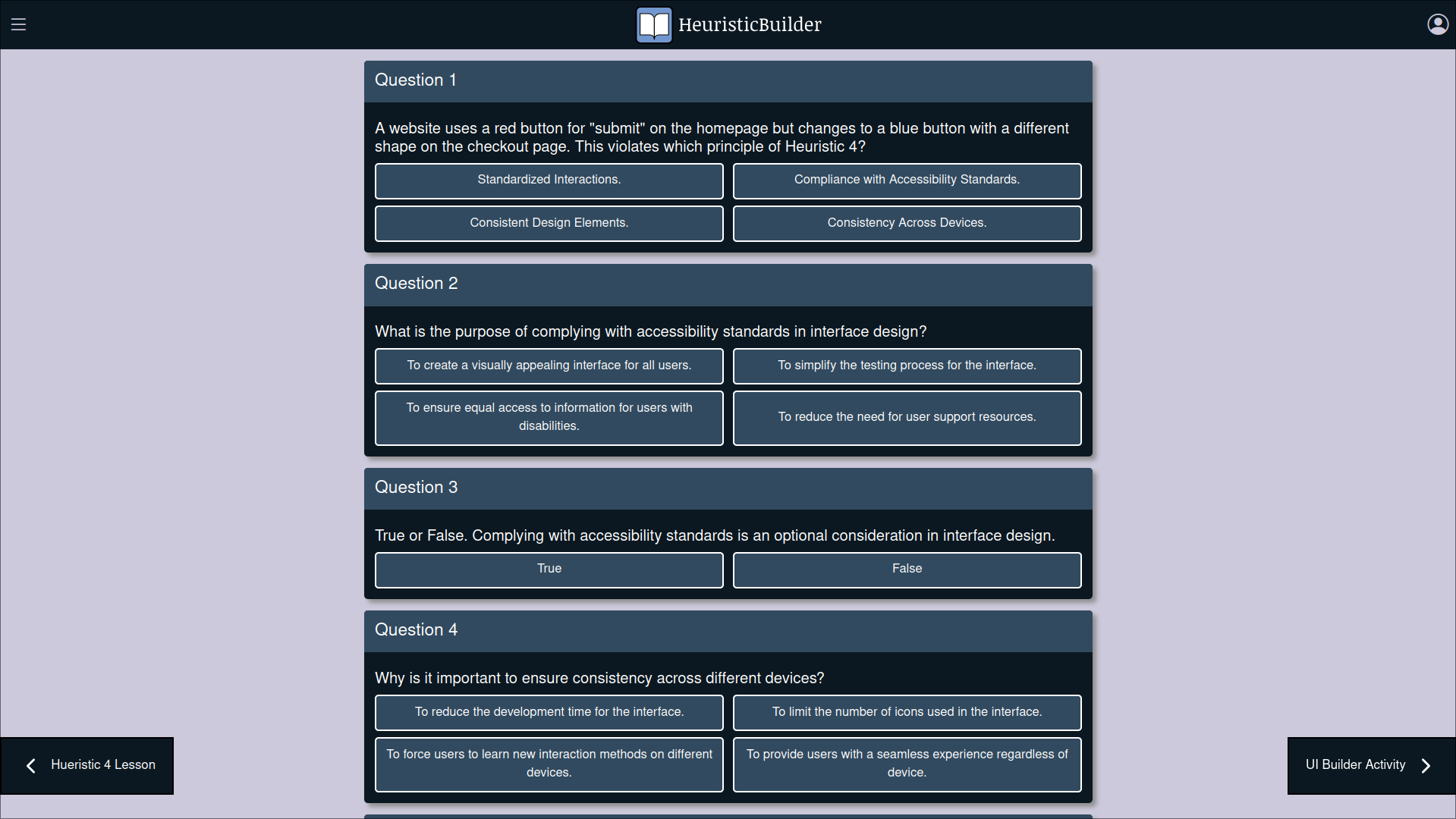
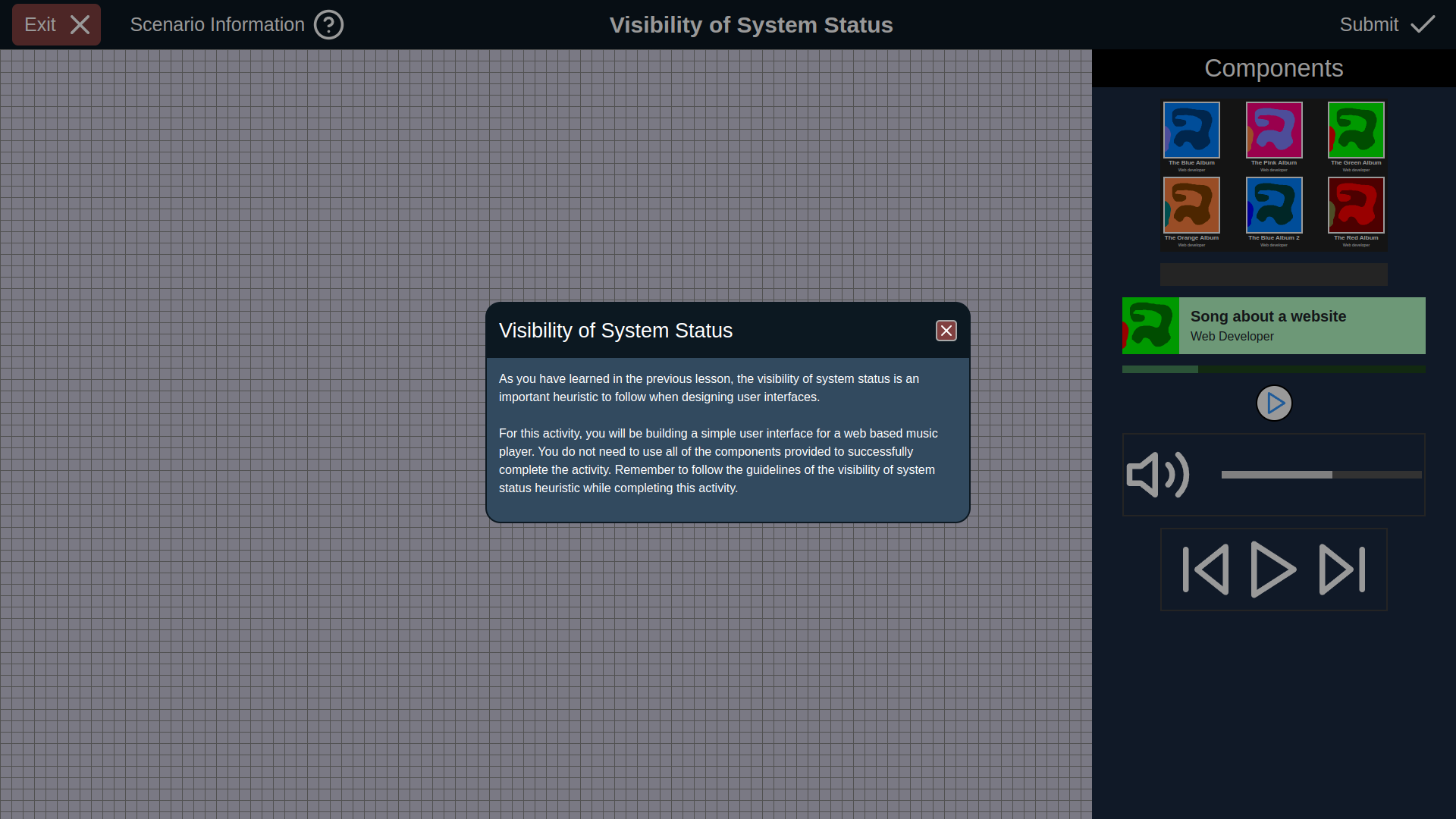
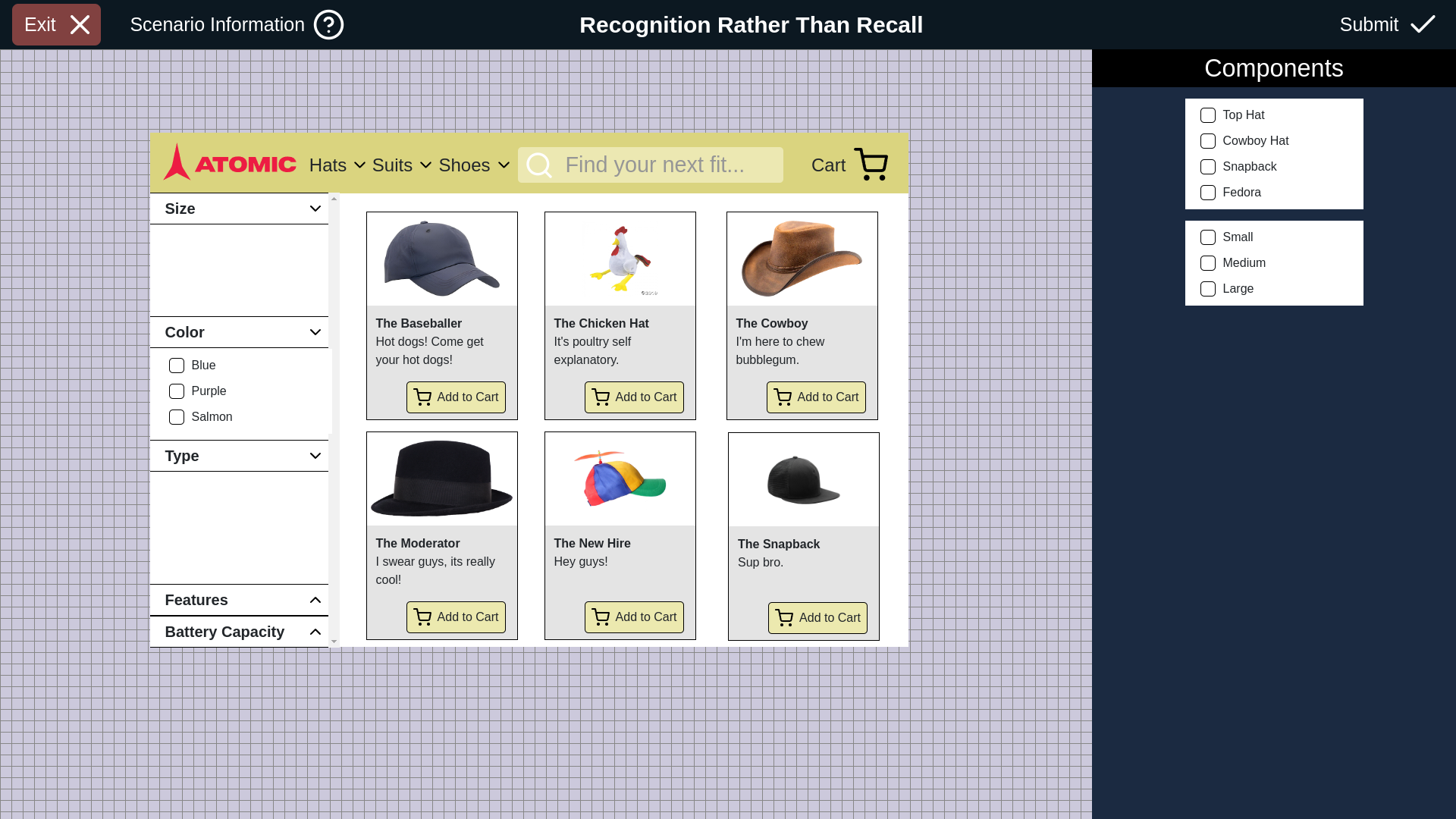
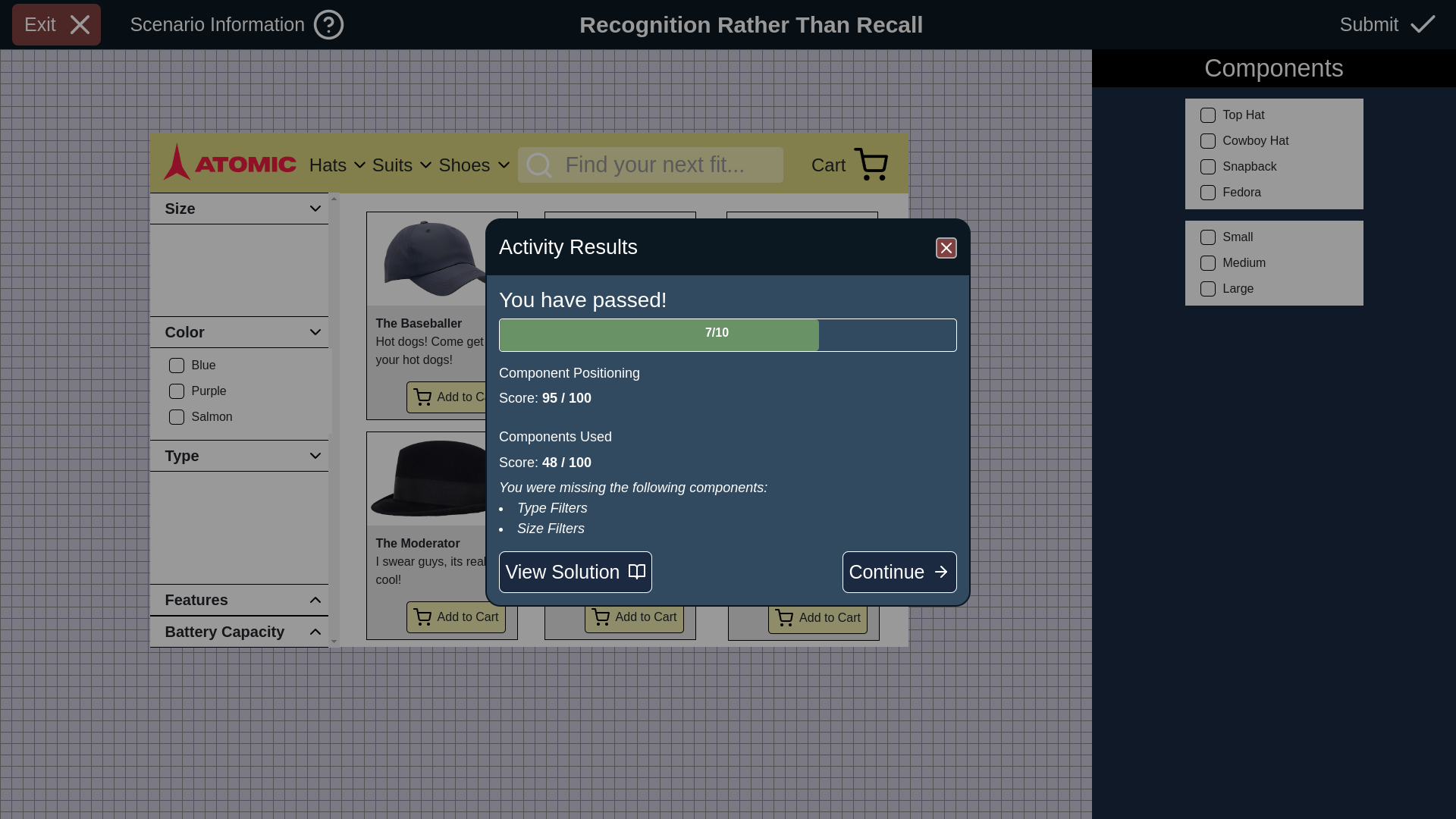
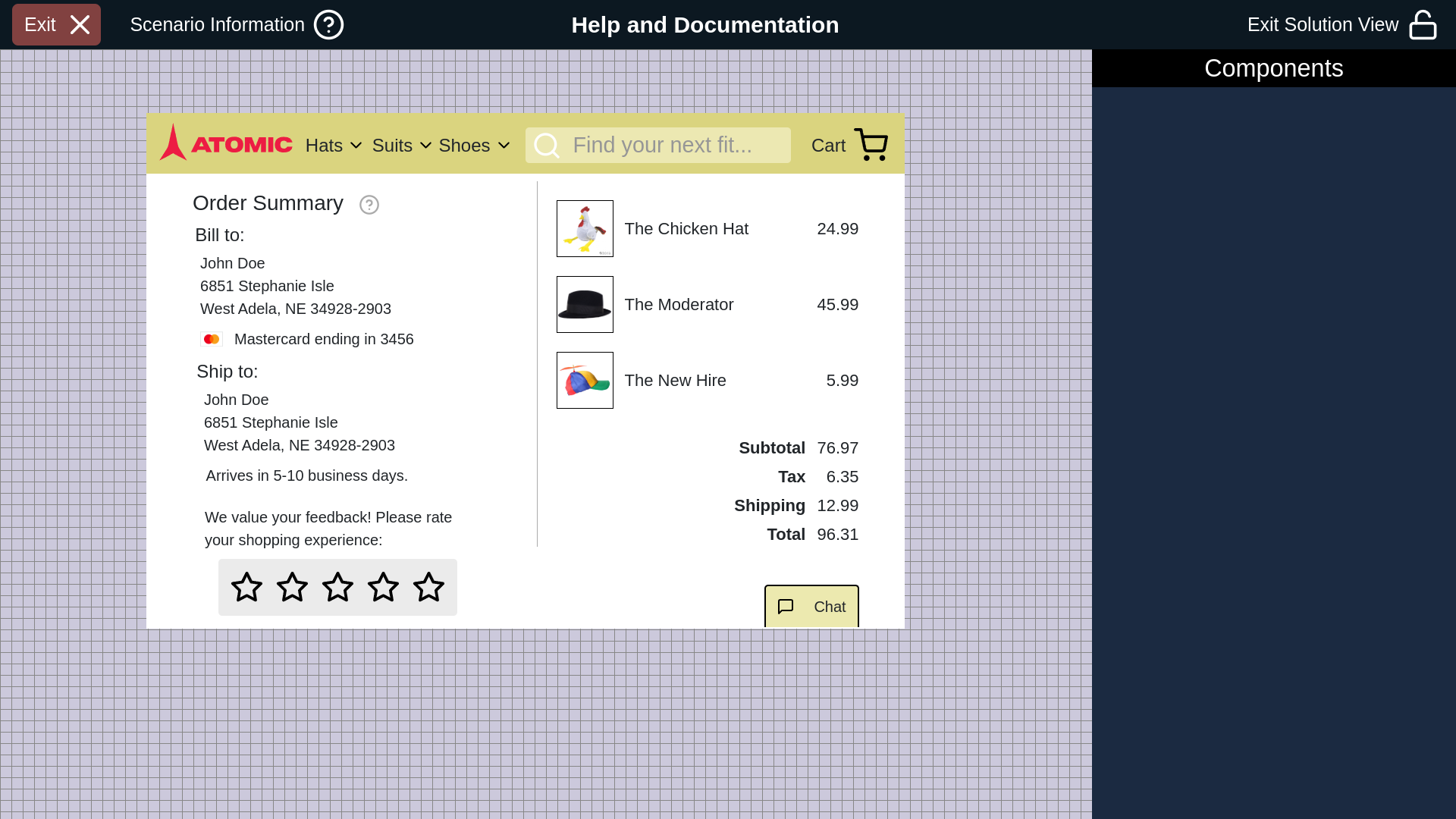
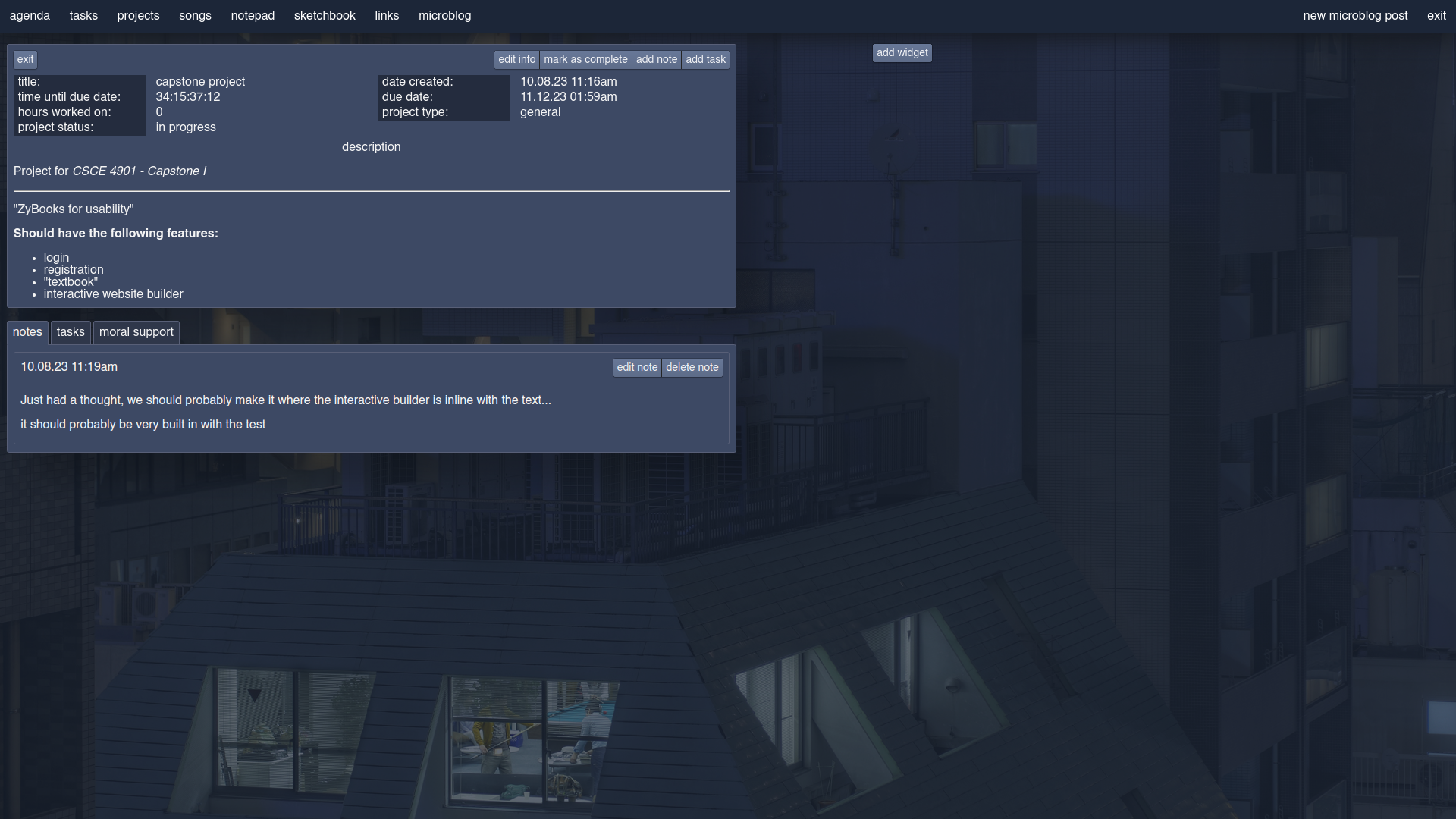
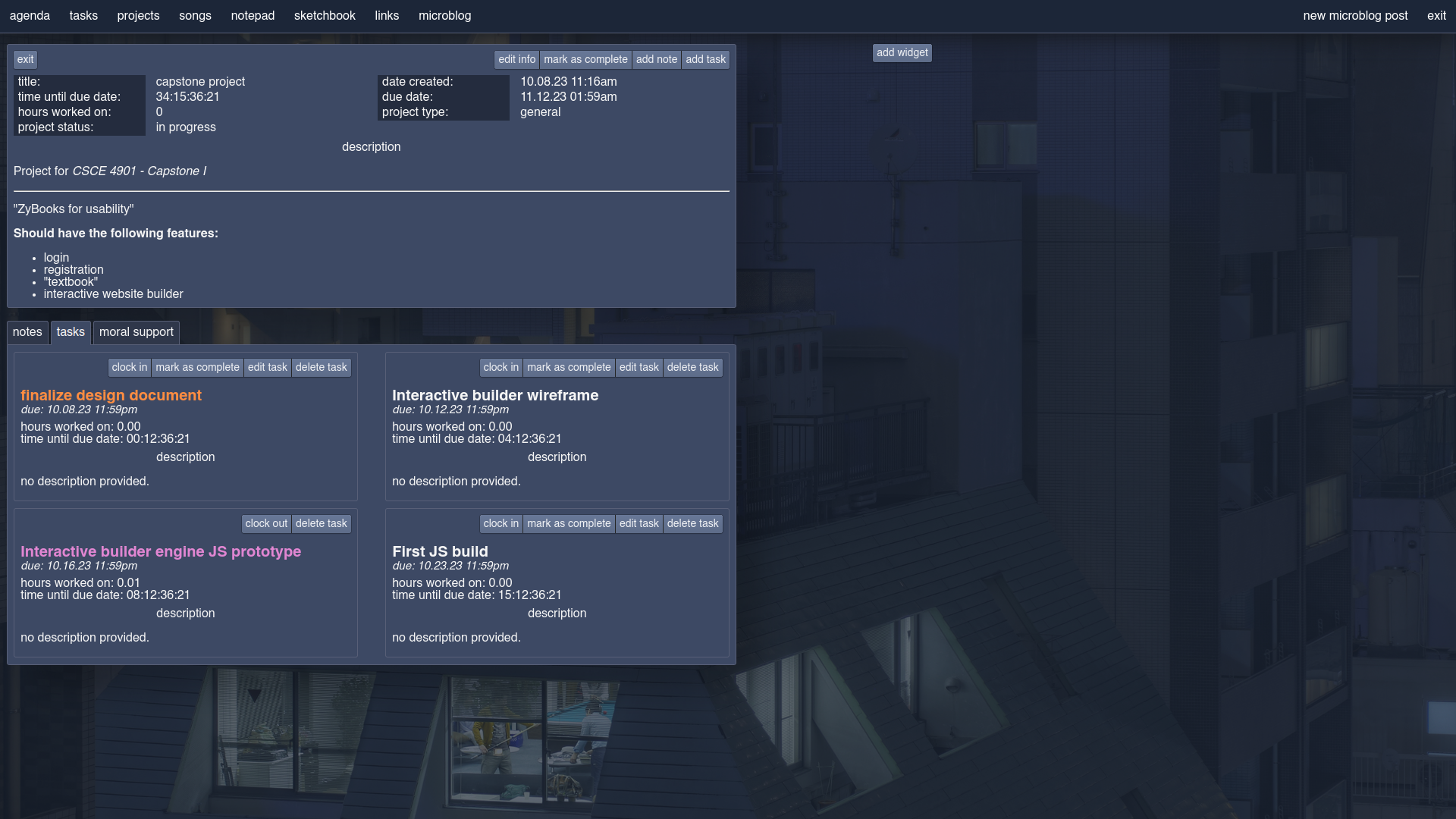
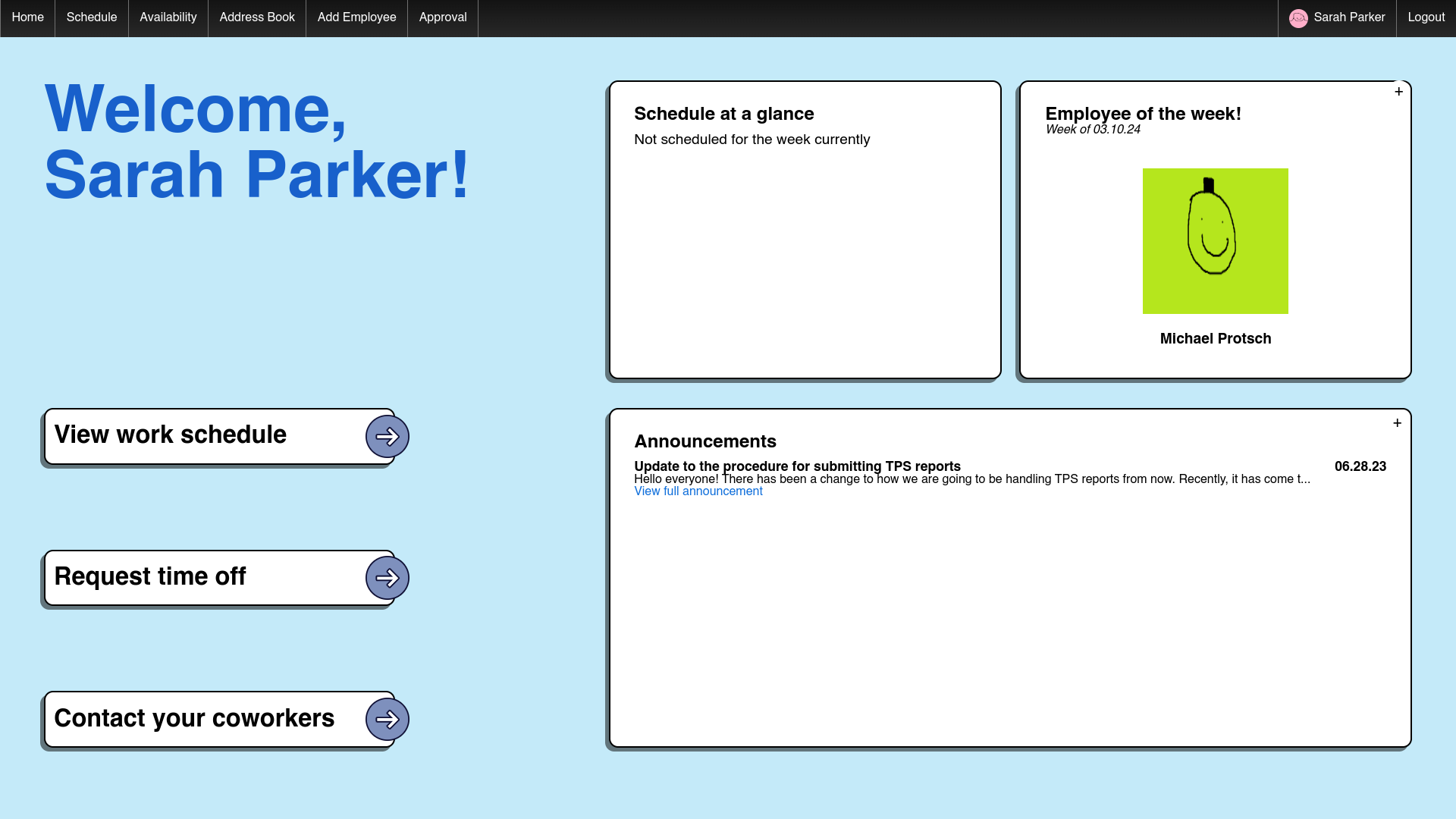
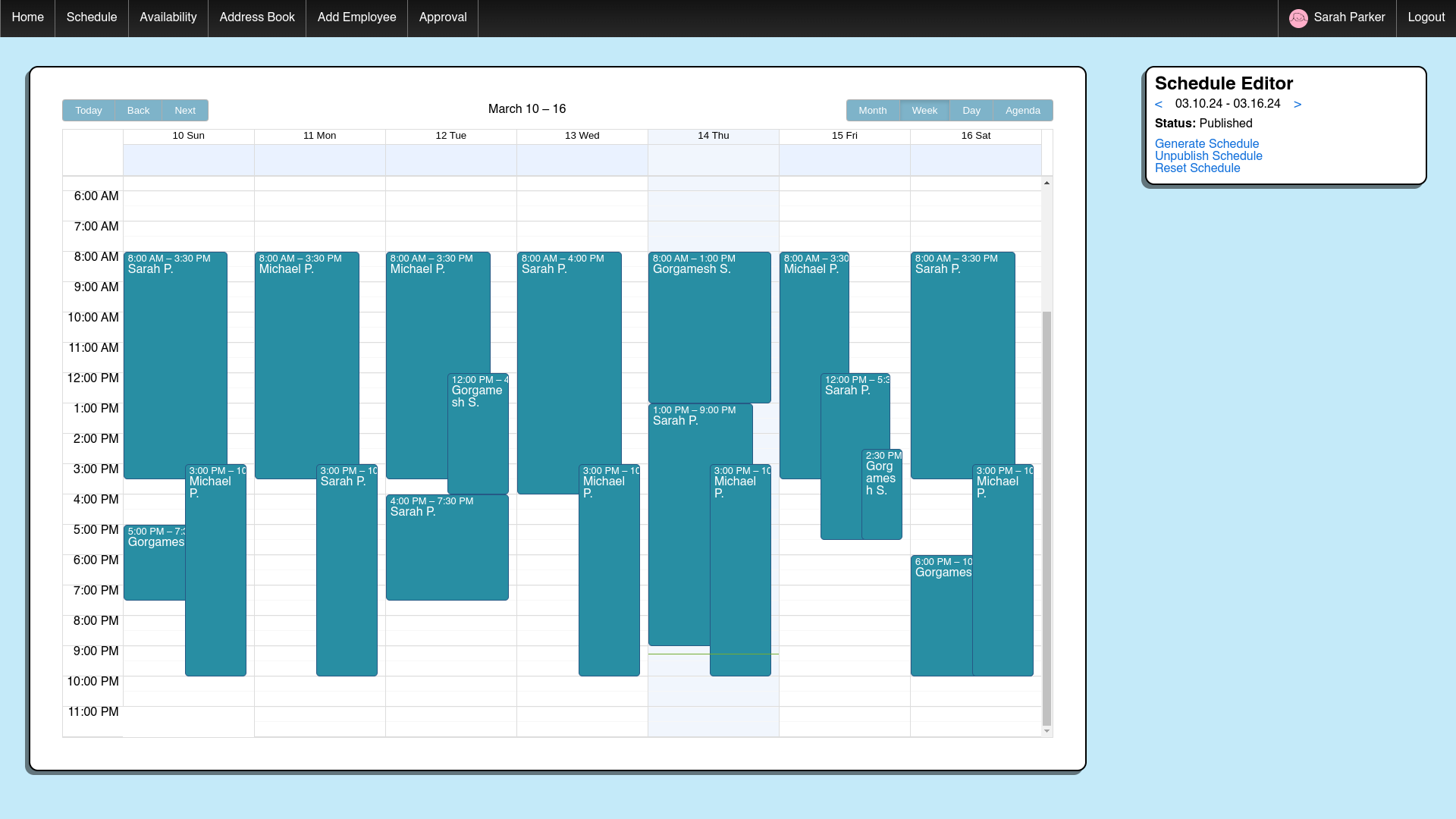
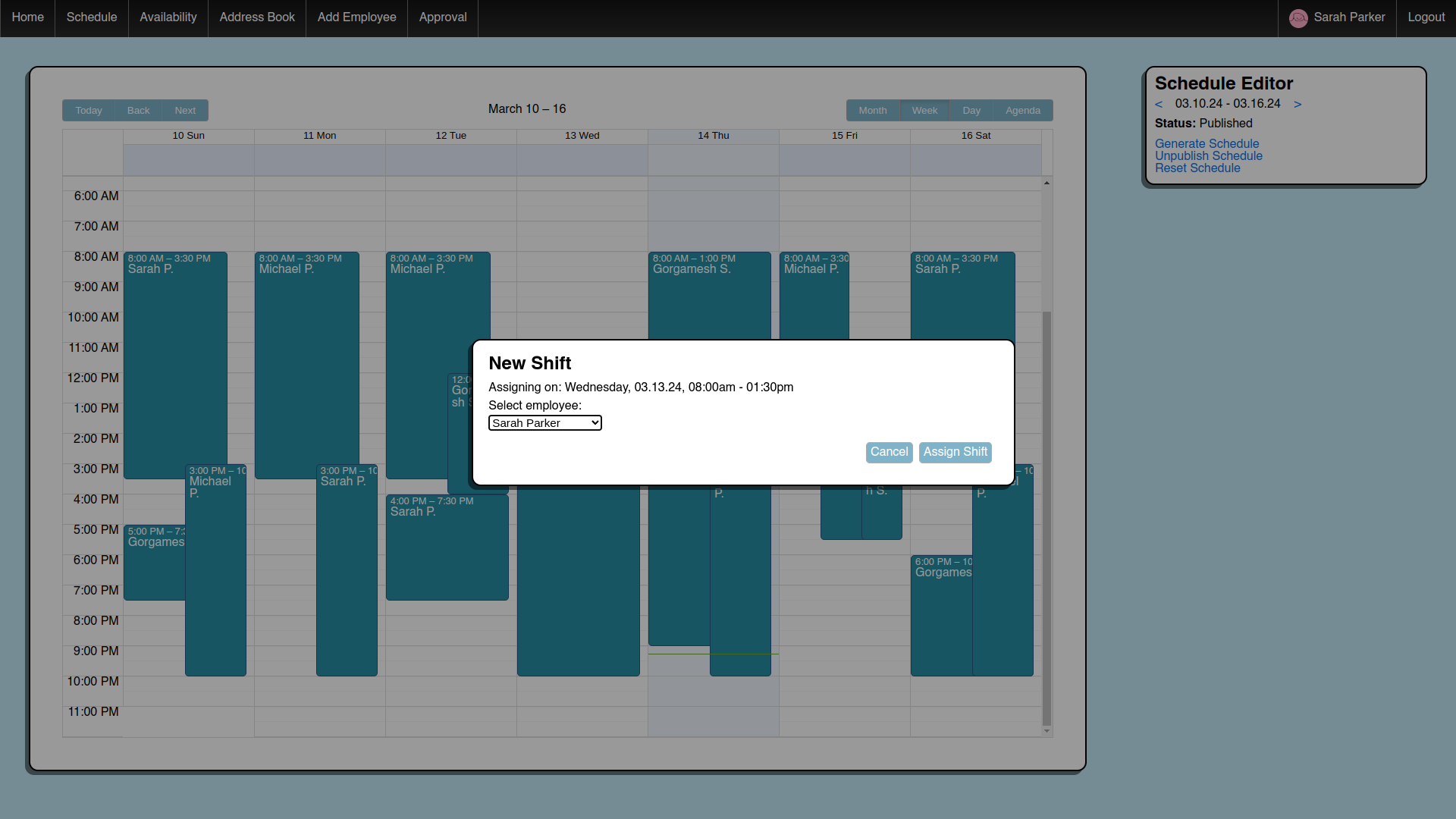
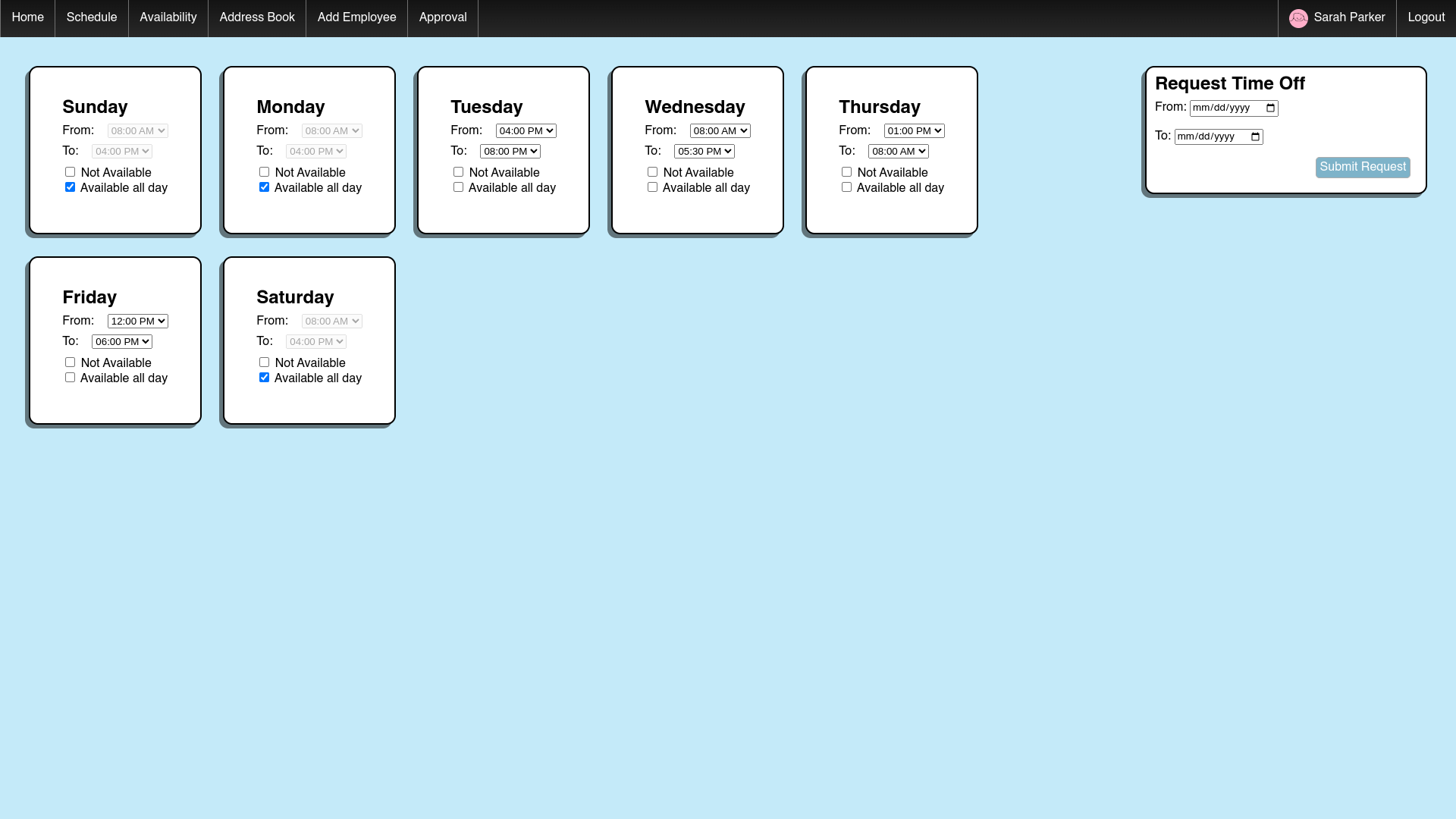
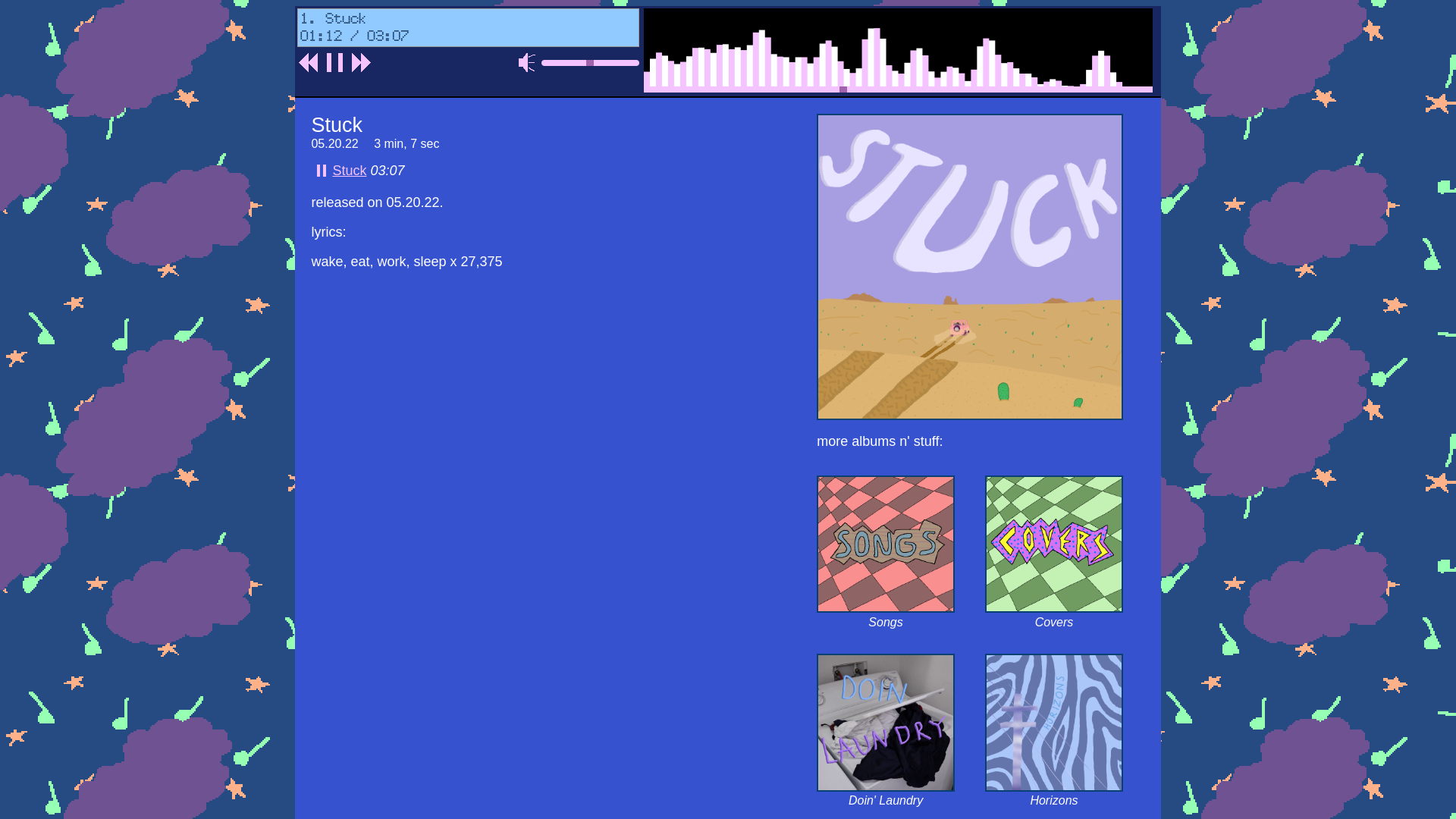
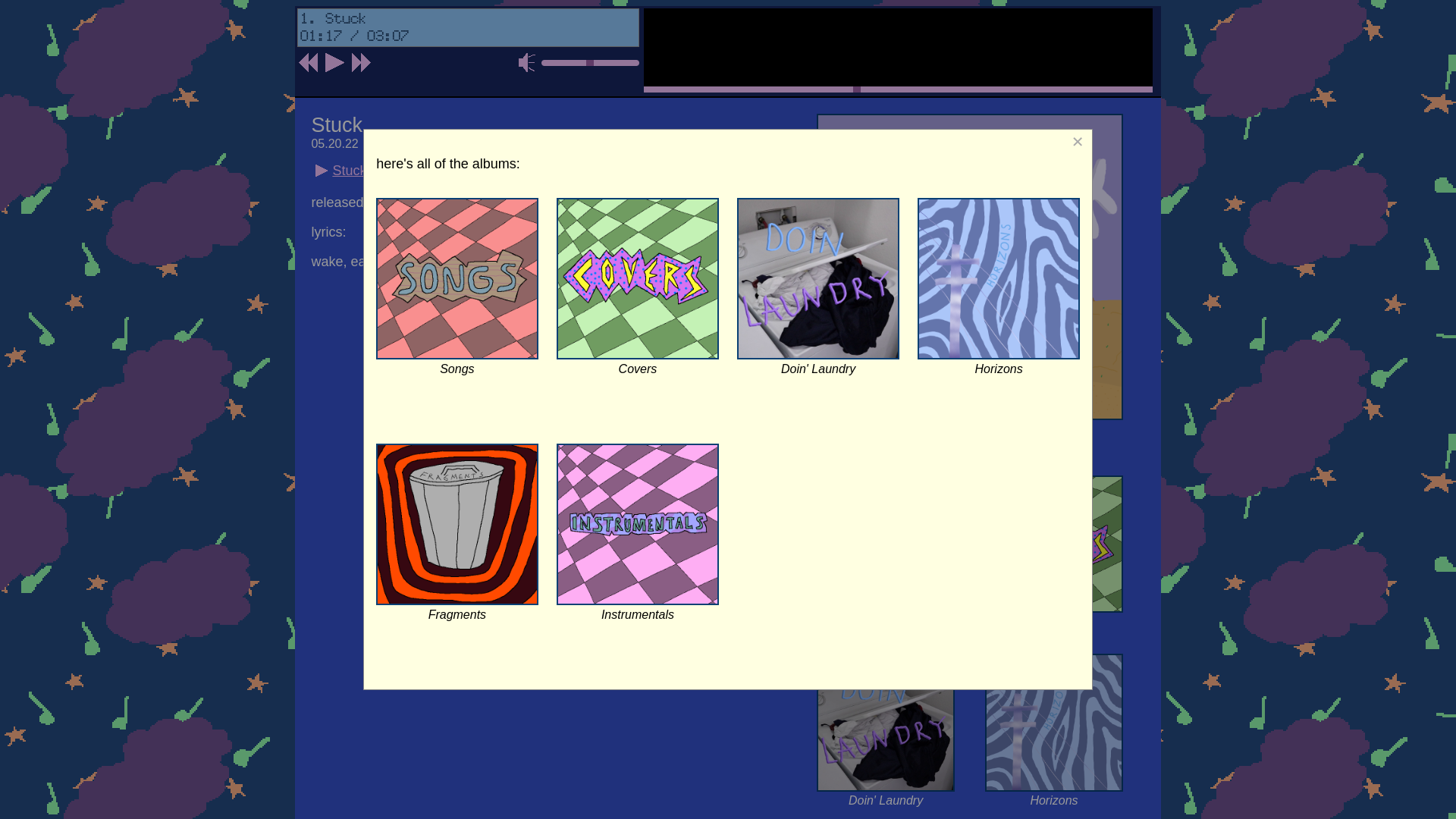
My journey into web development began in 2020 when I created a simple statically hosted art porfolio website that eventually grew to have interactivity and a dedicated server for hosting a backend in Node.JS. During my time at UNT, I engineered an employee scheduling platform and an interactive UI usability education tool.
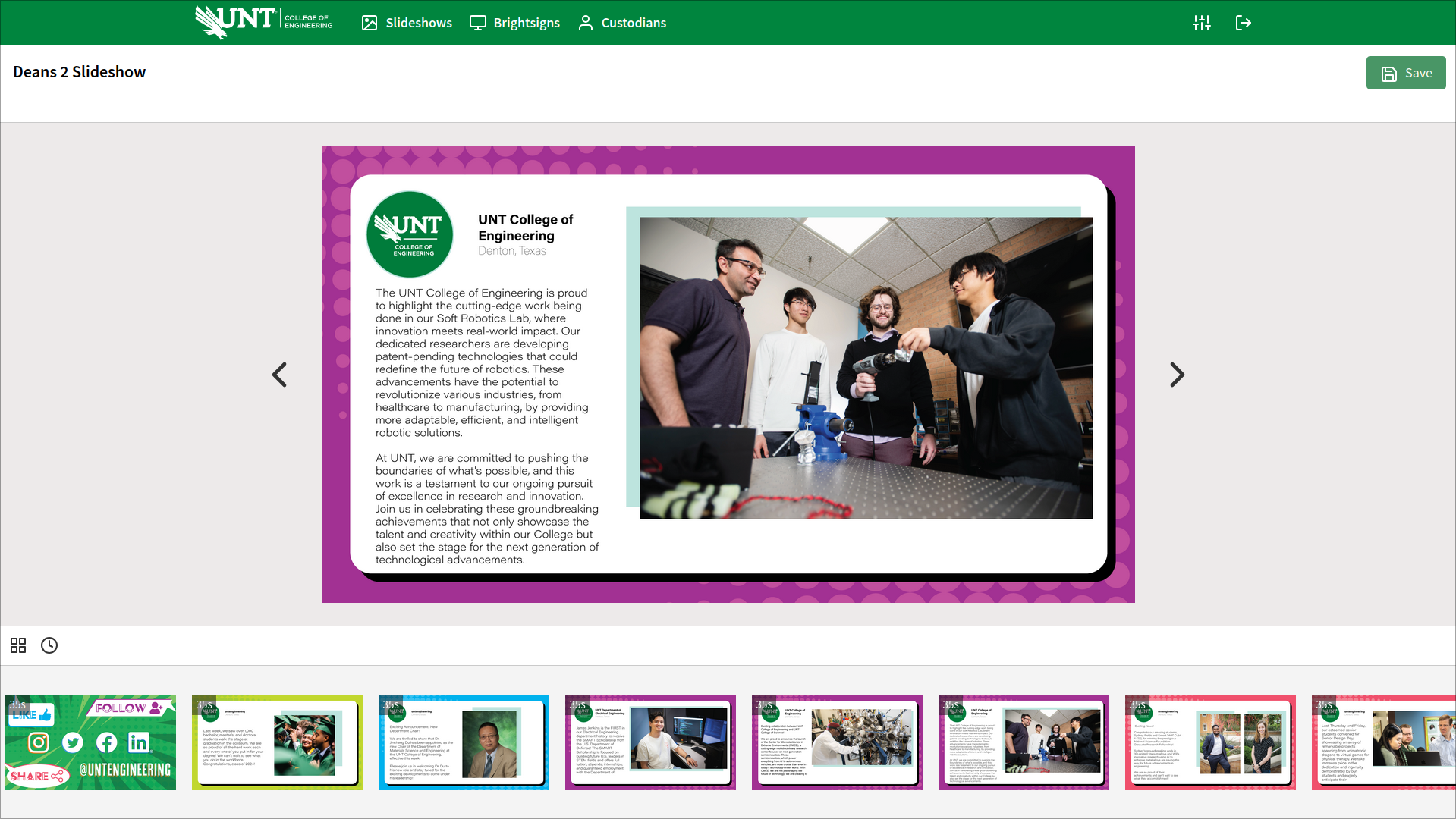
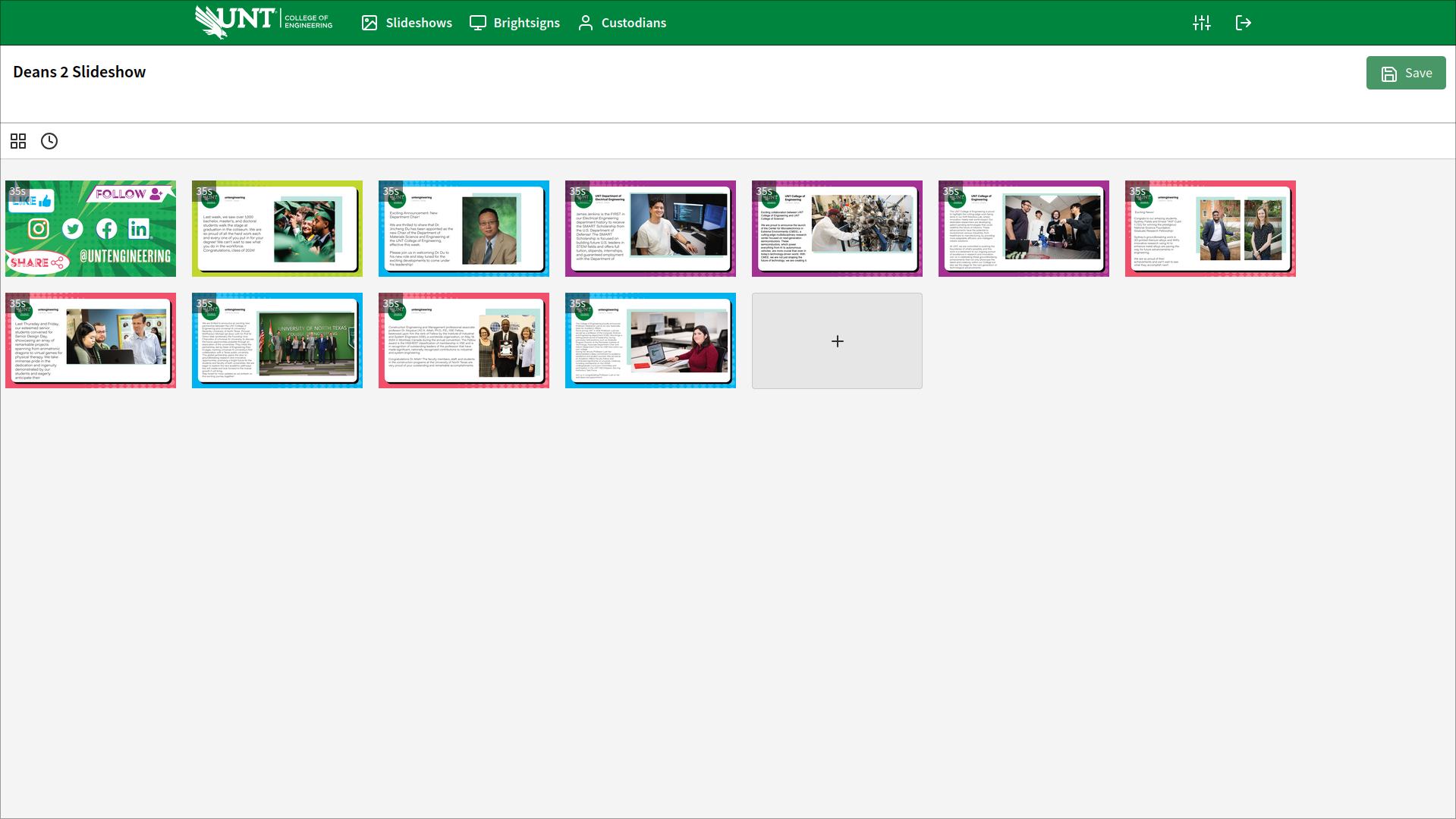
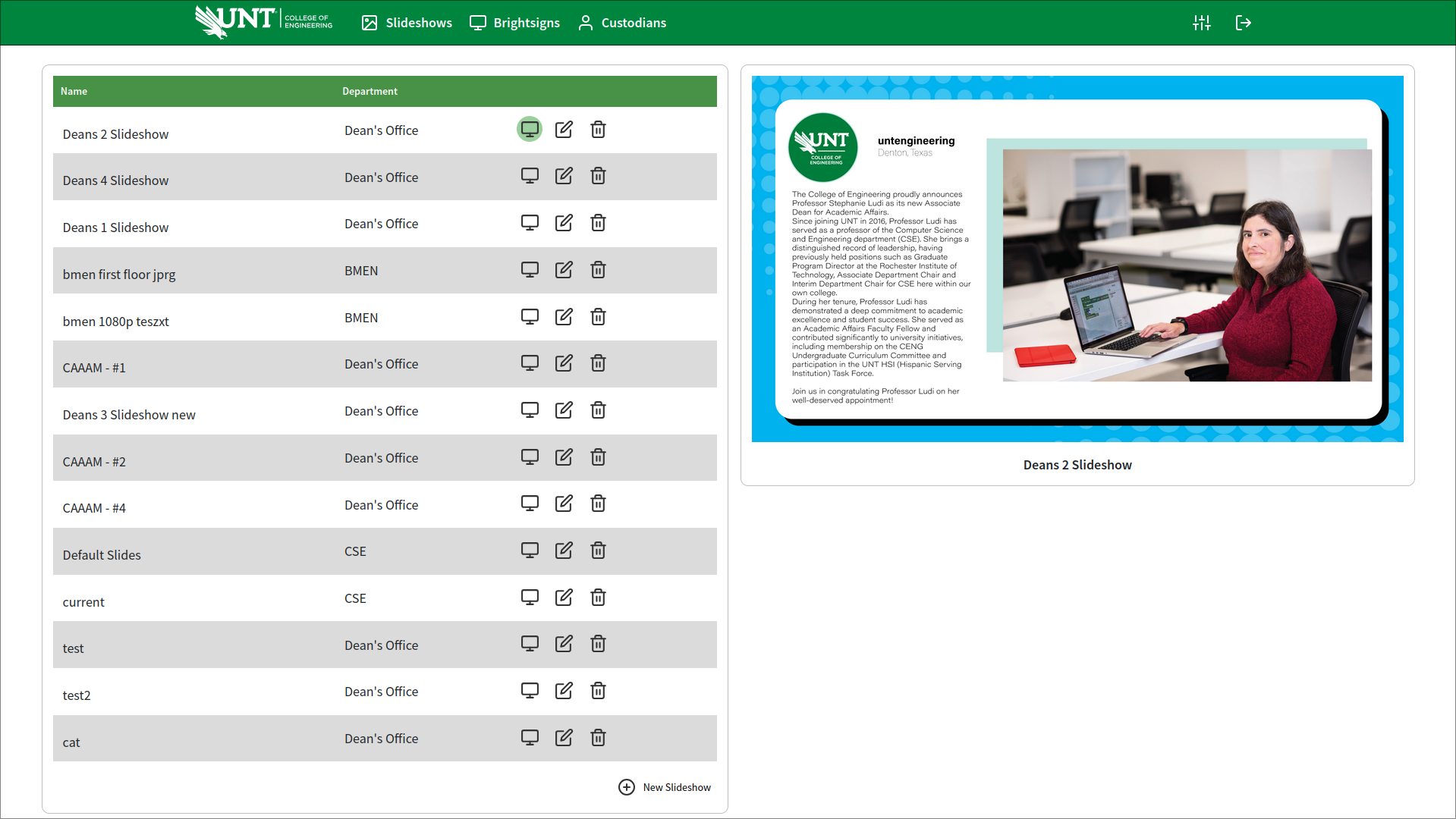
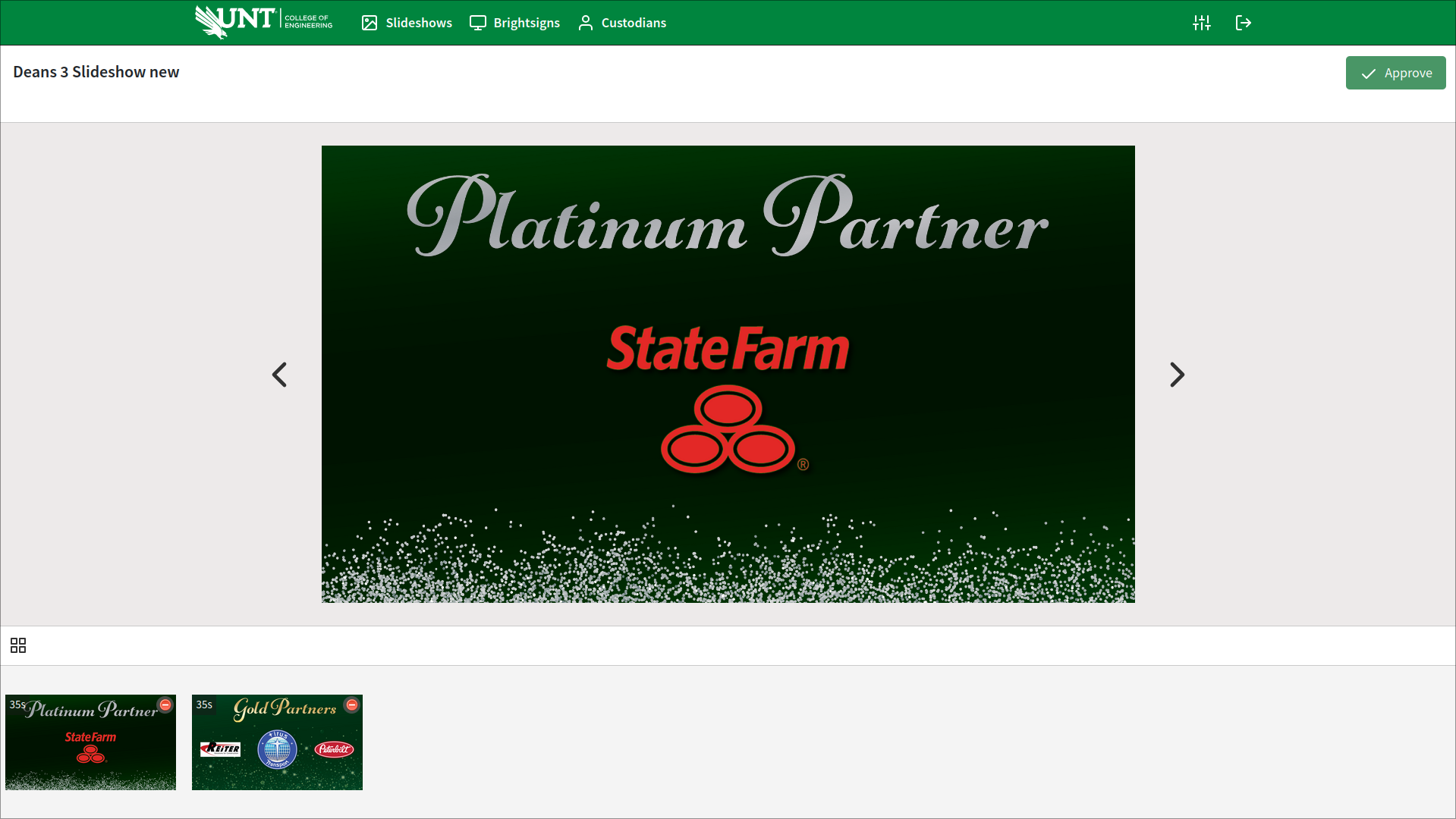
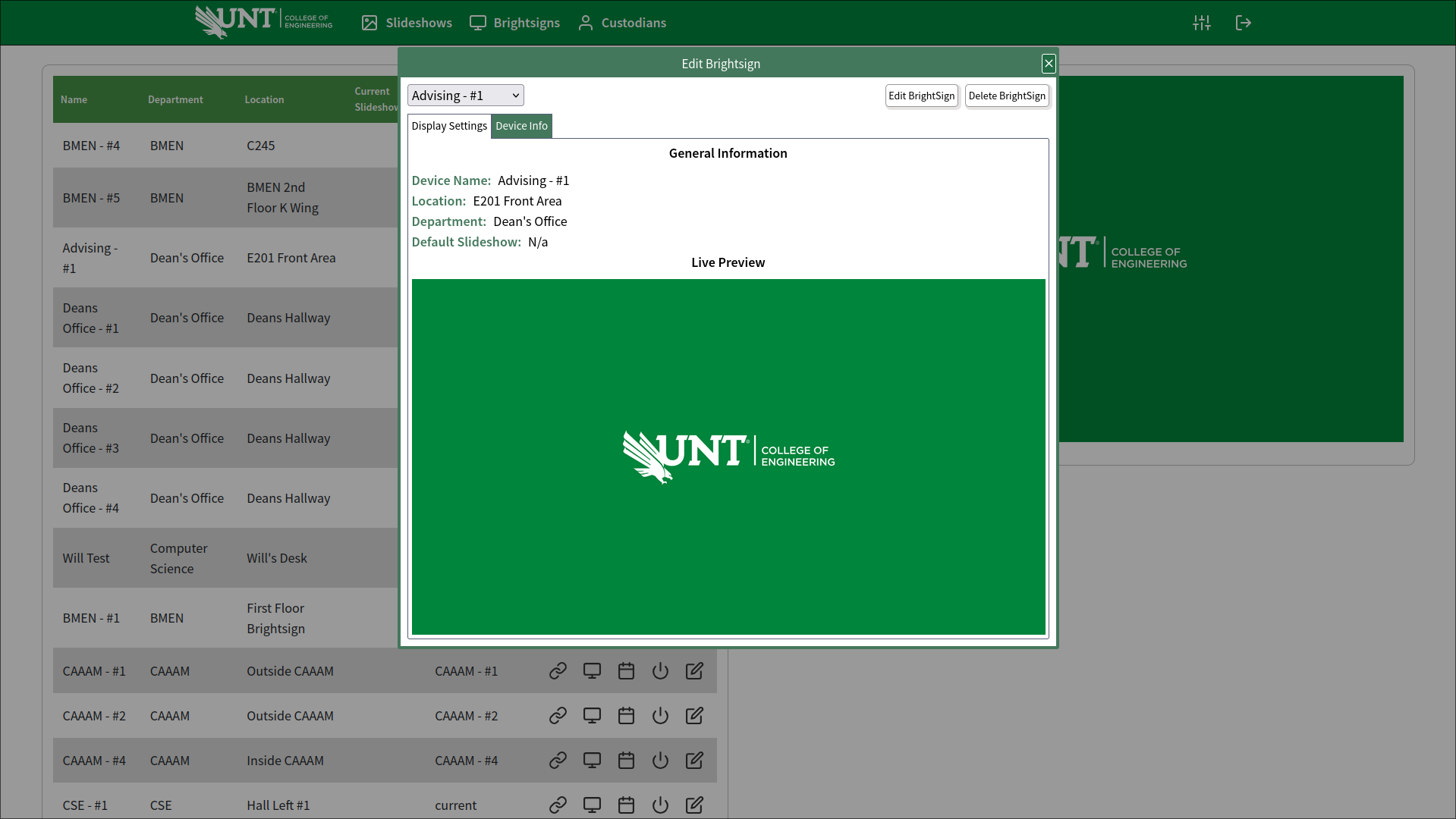
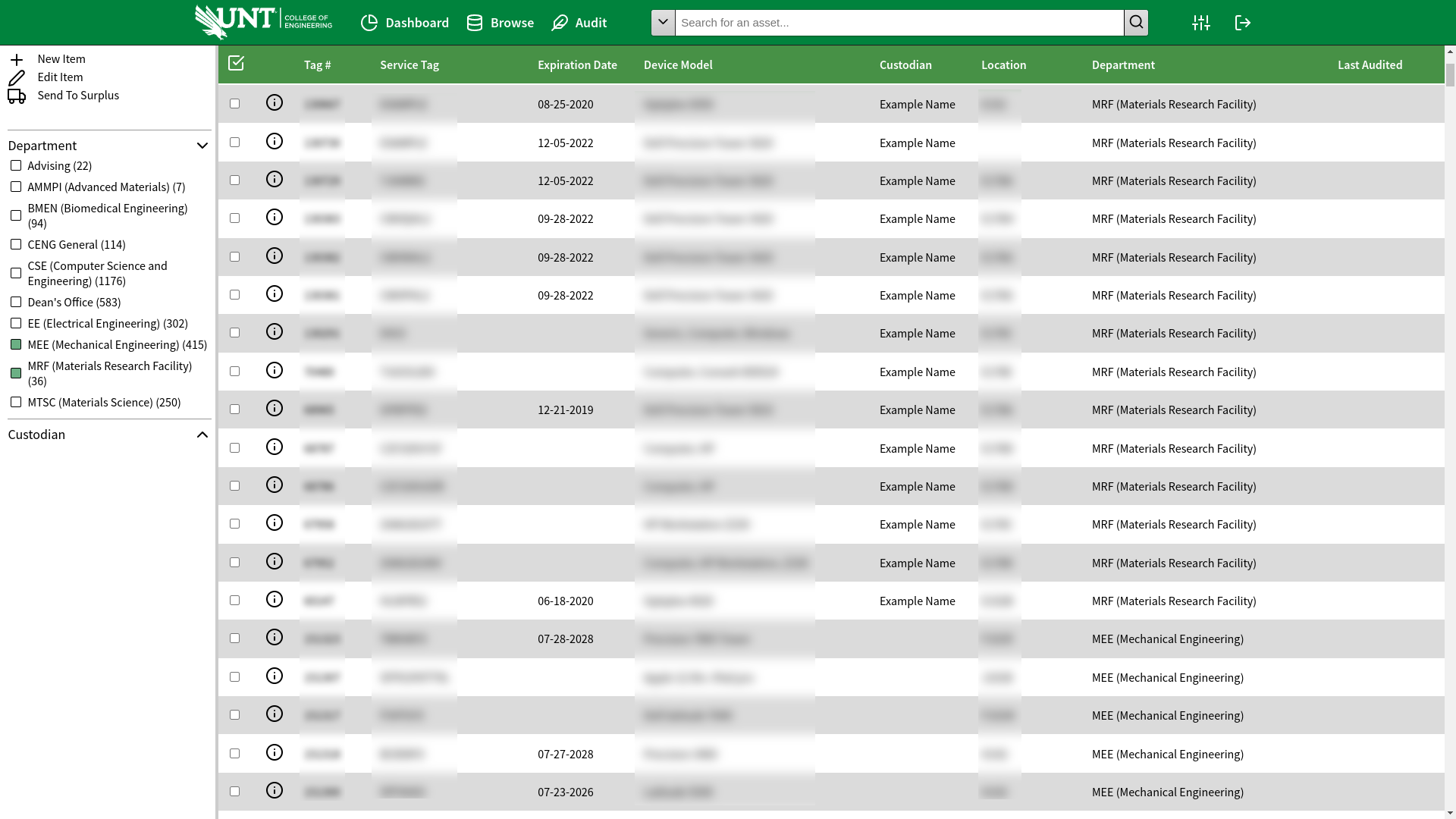
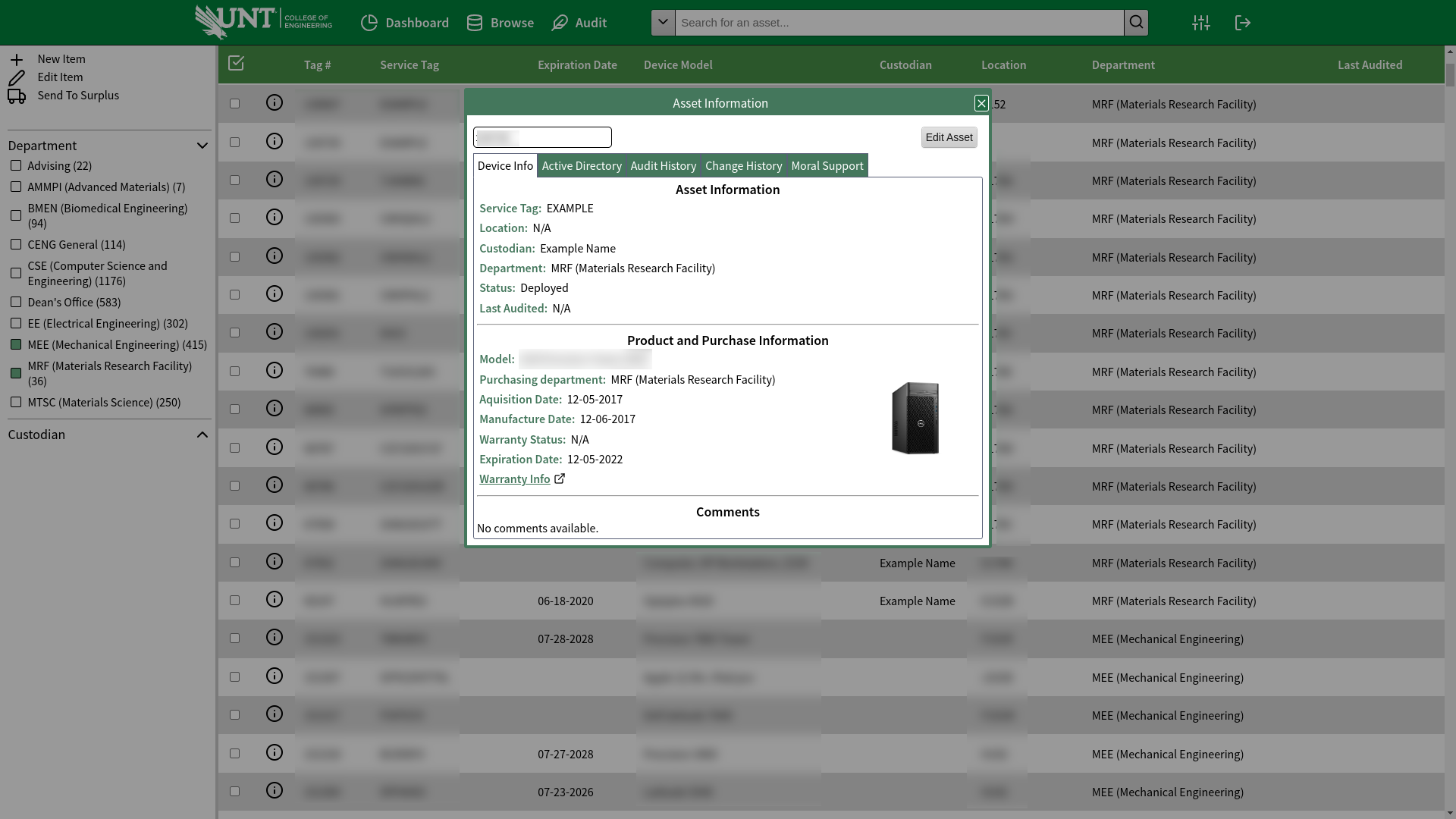
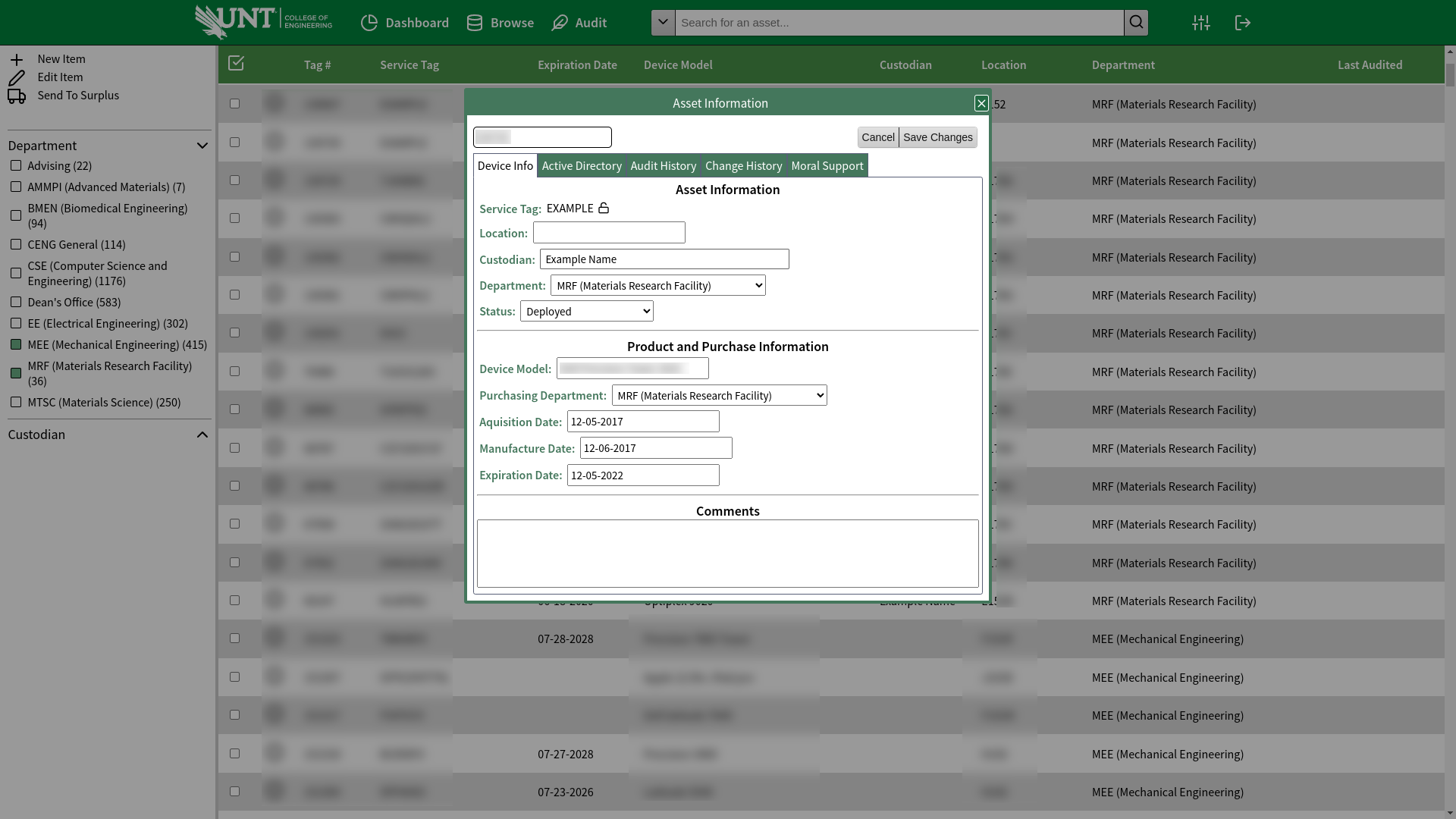
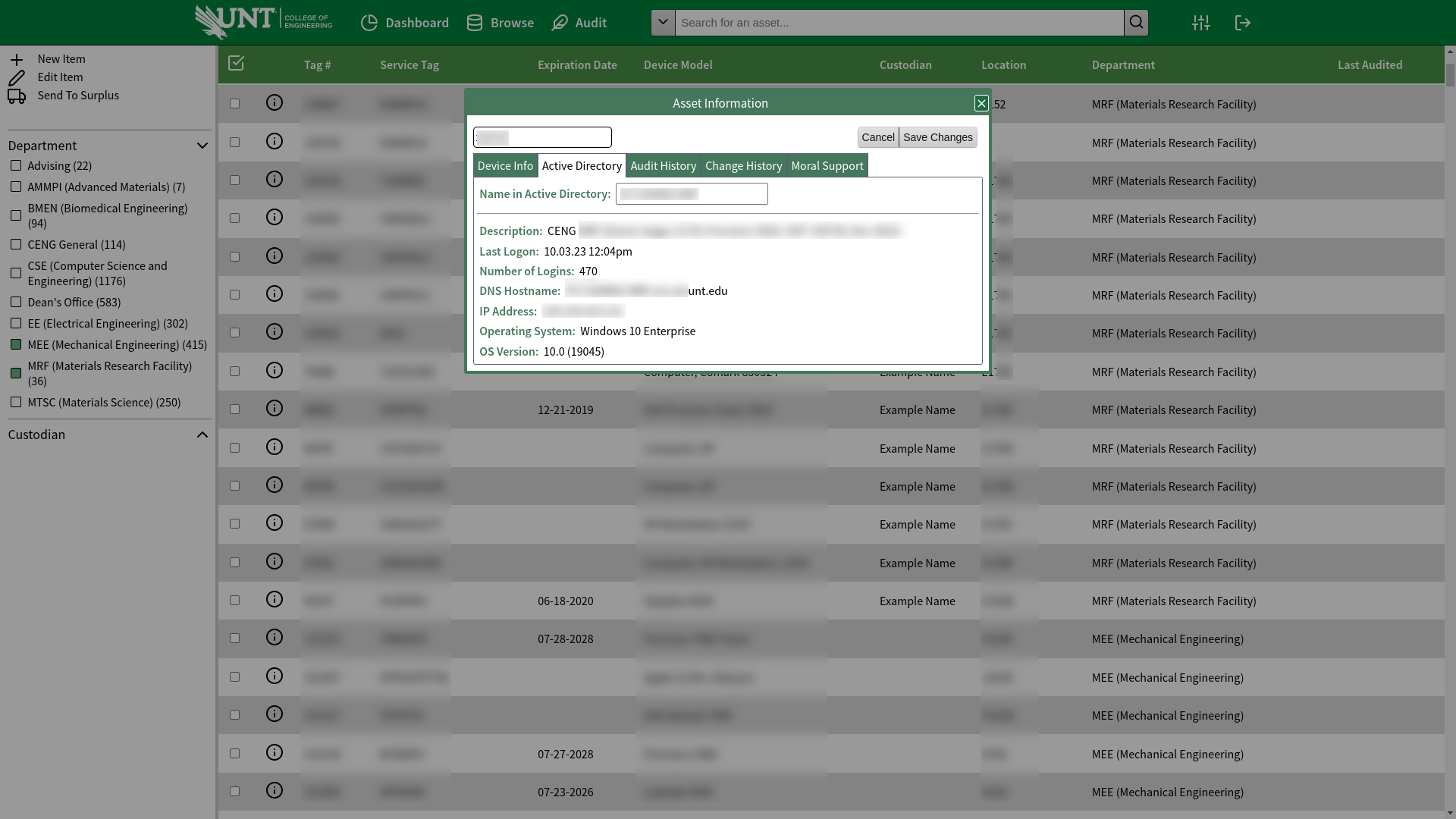
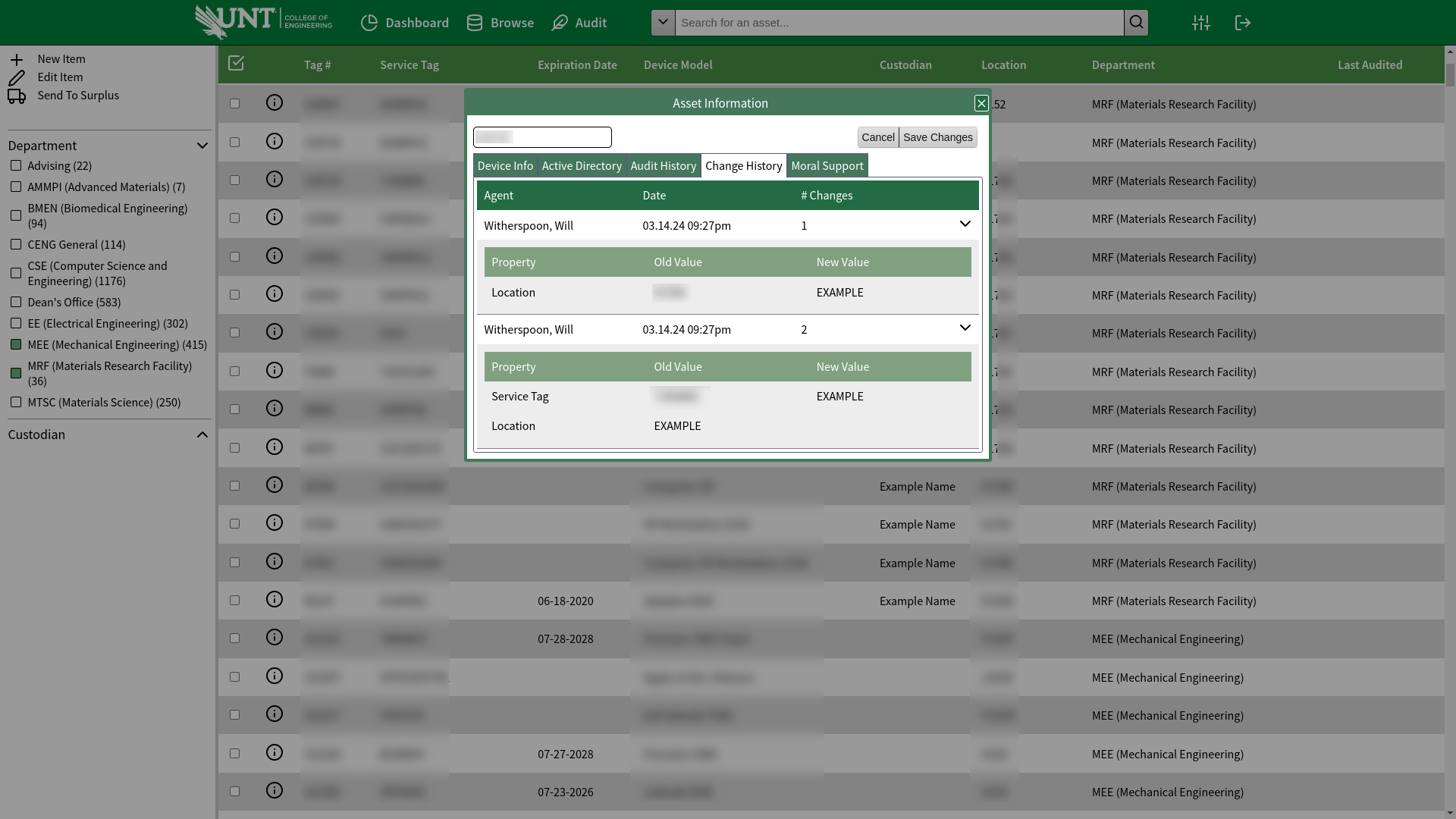
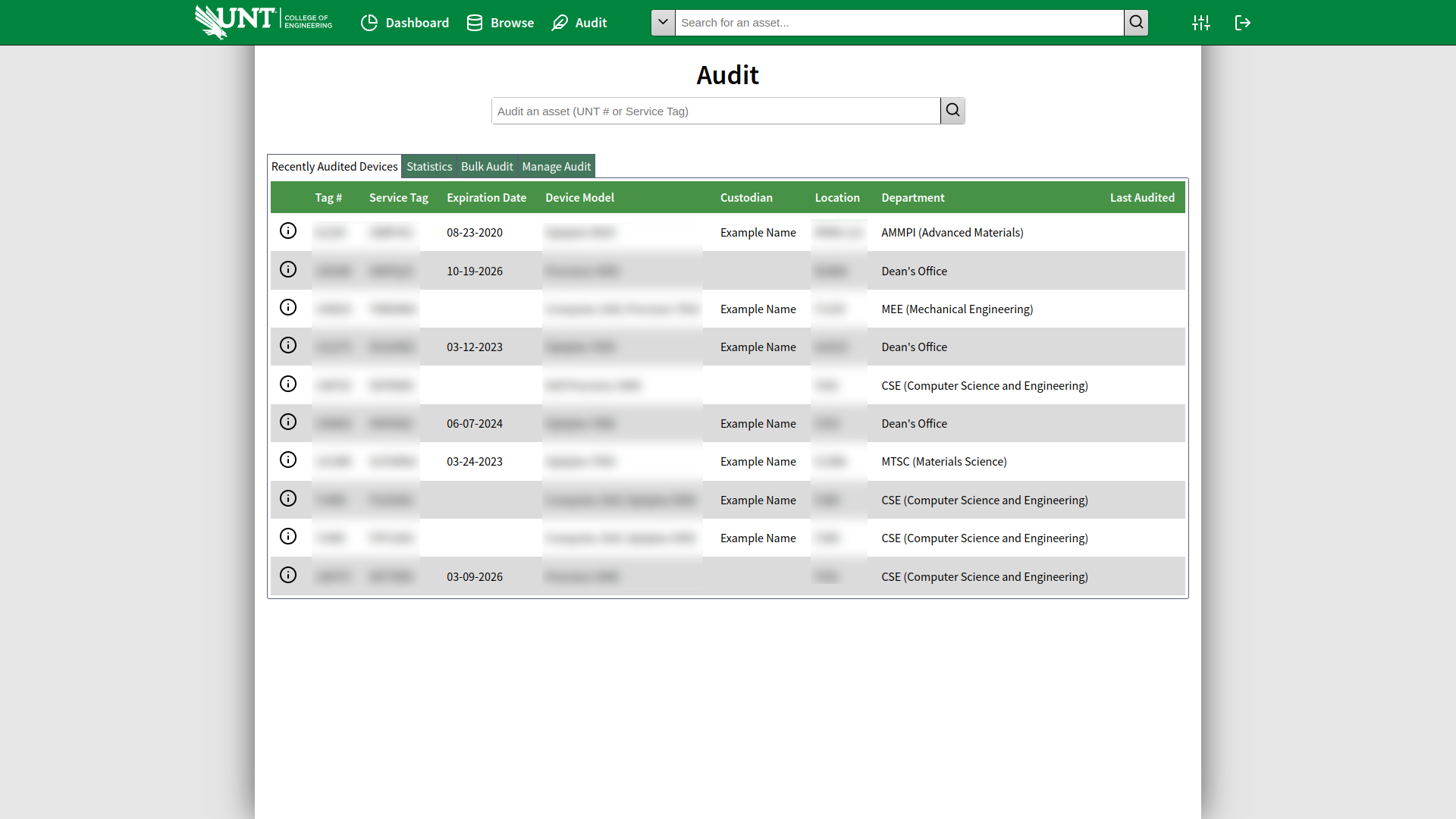
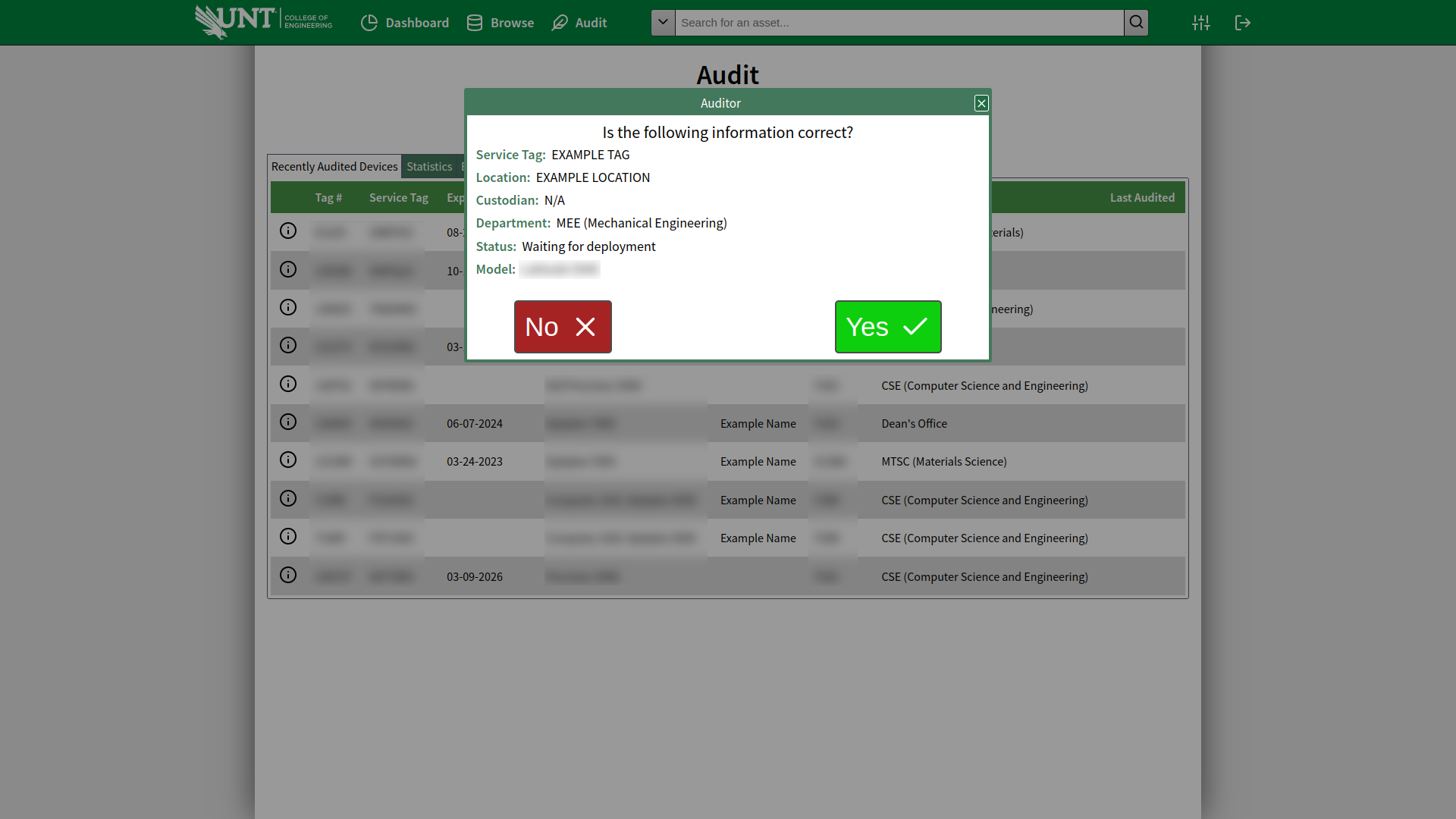
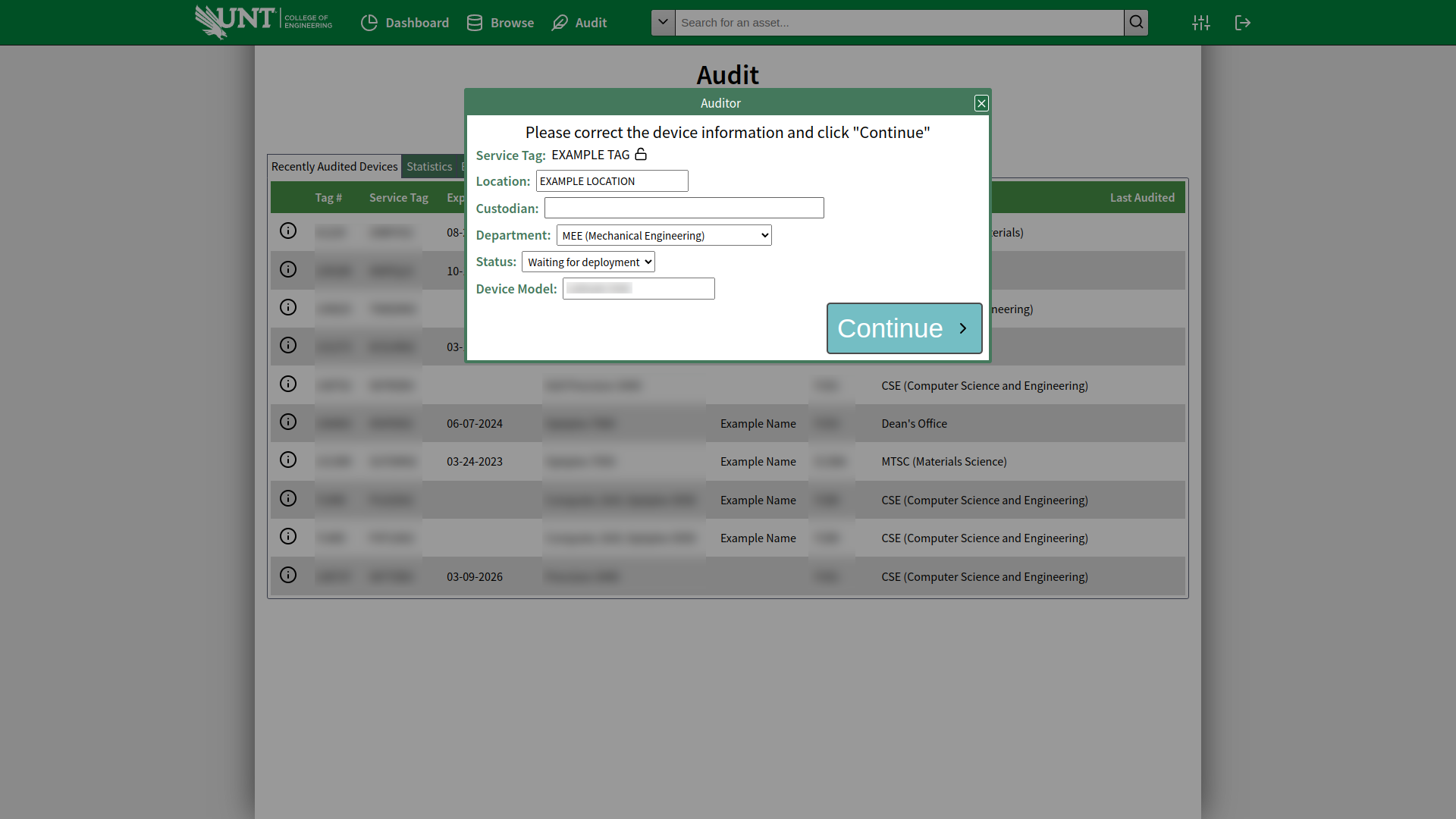
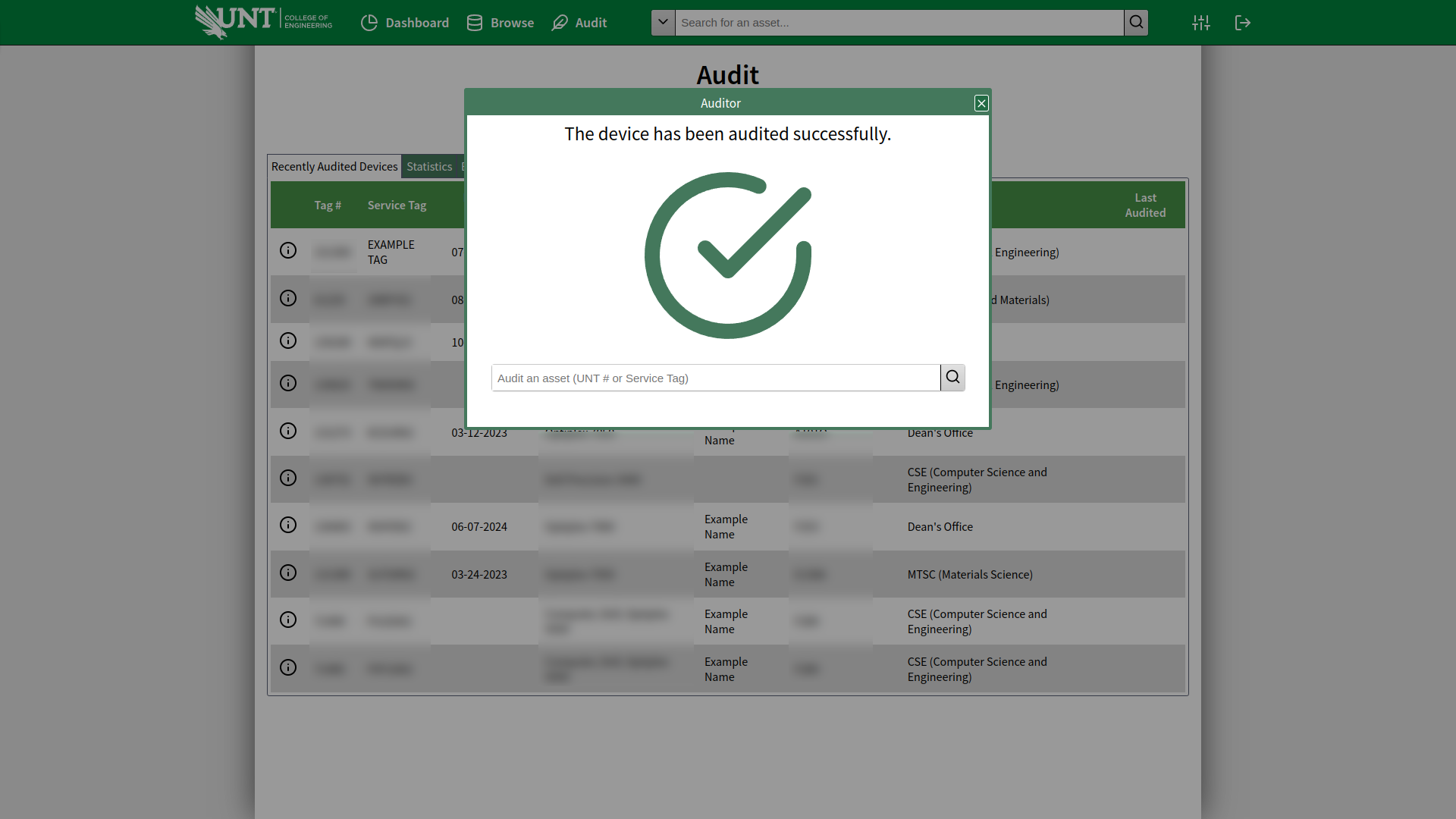
In my employment at the UNT College of Engineering IT Department, I spearheaded the creation of a web-based inventory management system for the thousands of pieces of inventory that are deployed throughout the College of Engineering. This system streamlined departmental operations, laying the foundation for scalable use across the College of Engineering.
Outside of web development, I have skills in C, C++, and Java. I enjoy exploring my creative side by creating music, drawing, and animation. I aspire to eventually hone skills in audio programming and to create virtual instruments for use in digital audio workstations.